Side Bar Links . Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. Sidebars are often used for vertical navigation, but they can really be used for any content that's an aside to main content. A sticky sidebar contains important links and navigation options fixed on the screen, making it easy for users to access them while. A responsive sidebar navigation menu adapts its layout and functionality based on the user's device screen size. In this article, you'll learn several ways to make a sidebar with css along with some sidebar examples. This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or. These examples have been gathered.
from www.brandeis.edu
Sidebars are often used for vertical navigation, but they can really be used for any content that's an aside to main content. Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. A sticky sidebar contains important links and navigation options fixed on the screen, making it easy for users to access them while. A responsive sidebar navigation menu adapts its layout and functionality based on the user's device screen size. This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or. These examples have been gathered. In this article, you'll learn several ways to make a sidebar with css along with some sidebar examples.
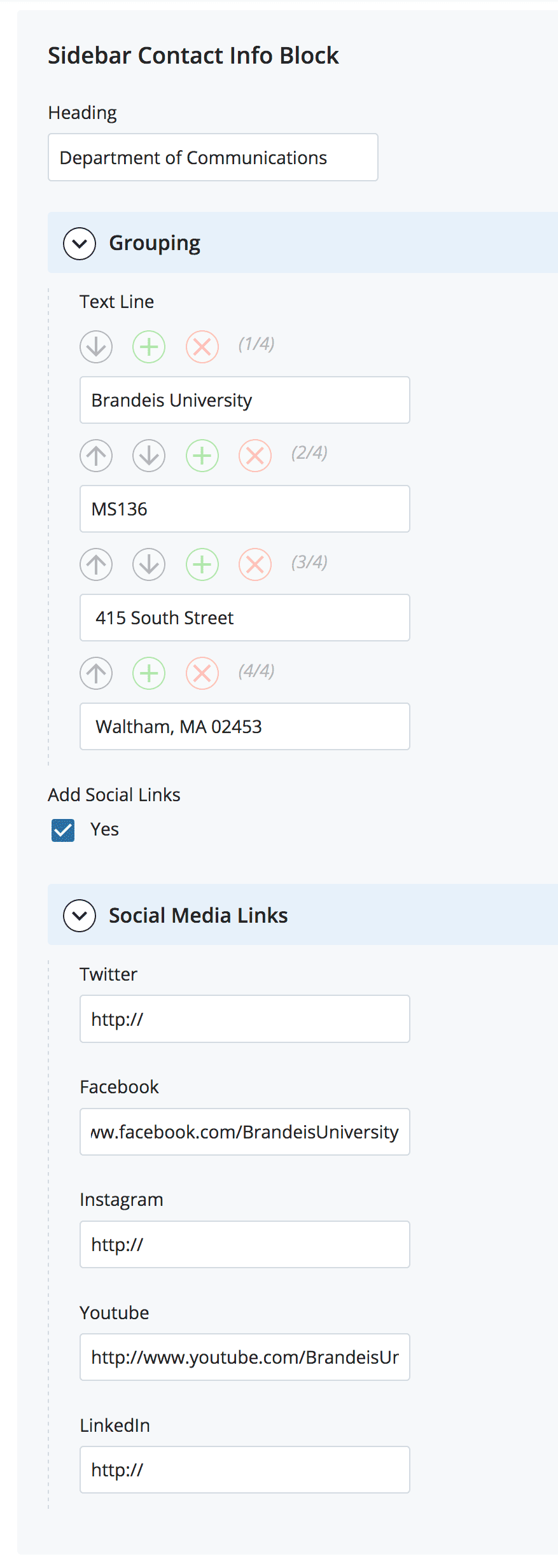
Sidebar Content Types Building and Editing CMS Guide Brandeis
Side Bar Links Sidebars are often used for vertical navigation, but they can really be used for any content that's an aside to main content. In this article, you'll learn several ways to make a sidebar with css along with some sidebar examples. A responsive sidebar navigation menu adapts its layout and functionality based on the user's device screen size. A sticky sidebar contains important links and navigation options fixed on the screen, making it easy for users to access them while. Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. Sidebars are often used for vertical navigation, but they can really be used for any content that's an aside to main content. These examples have been gathered. This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or.
From ej2.syncfusion.com
Layout Page Sidebar in MVC Sidebar Component Side Bar Links These examples have been gathered. Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. In this article, you'll learn several ways to make a sidebar with css along with some sidebar examples. A sticky sidebar contains important links and navigation options fixed on the screen, making it easy for users to access them. Side Bar Links.
From dribbble.com
Sidebar navigation — Untitled UI by Jordan Hughes® on Dribbble Side Bar Links A sticky sidebar contains important links and navigation options fixed on the screen, making it easy for users to access them while. This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or. In this article, you'll learn several ways to make a sidebar with css along with some sidebar. Side Bar Links.
From thomasjfrank.com
Notion Links How to Create Page Links, Backlinks, and SubPages Side Bar Links A responsive sidebar navigation menu adapts its layout and functionality based on the user's device screen size. This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or. A sticky sidebar contains important links and navigation options fixed on the screen, making it easy for users to access them while.. Side Bar Links.
From www.youtube.com
How to add a link to Tumblr® sidebar YouTube Side Bar Links These examples have been gathered. Sidebars are often used for vertical navigation, but they can really be used for any content that's an aside to main content. A sticky sidebar contains important links and navigation options fixed on the screen, making it easy for users to access them while. In this article, you'll learn several ways to make a sidebar. Side Bar Links.
From www.ghacks.net
Microsoft Edge add and display sites in the sidebar gHacks Tech News Side Bar Links These examples have been gathered. This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or. In this article, you'll learn several ways to make a sidebar with css along with some sidebar examples. A sticky sidebar contains important links and navigation options fixed on the screen, making it easy. Side Bar Links.
From www.youtube.com
How to enable right sidebar in Microsoft Edge Browser? YouTube Side Bar Links These examples have been gathered. Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. A sticky sidebar contains important links and navigation options fixed on the screen, making it easy for users to access them while. A responsive sidebar navigation menu adapts its layout and functionality based on the user's device screen size.. Side Bar Links.
From www.youtube.com
Navigation Bar Tutorial Sidebar By Using HTML & CSS Sidebar Menu Side Bar Links This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or. In this article, you'll learn several ways to make a sidebar with css along with some sidebar examples. These examples have been gathered. Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation.. Side Bar Links.
From codecanyon.net
WordPress Social Sidebar by Fuselight_Media CodeCanyon Side Bar Links In this article, you'll learn several ways to make a sidebar with css along with some sidebar examples. This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or. A sticky sidebar contains important links and navigation options fixed on the screen, making it easy for users to access them. Side Bar Links.
From searchwavelength.zendesk.com
How to Add a Custom Sidebar Link Wavelength Side Bar Links This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or. A responsive sidebar navigation menu adapts its layout and functionality based on the user's device screen size. A sticky sidebar contains important links and navigation options fixed on the screen, making it easy for users to access them while.. Side Bar Links.
From transwikia.com
How can I use Jenkins Sidebar Link Plugin in pipeline step? Stack Side Bar Links A sticky sidebar contains important links and navigation options fixed on the screen, making it easy for users to access them while. Sidebars are often used for vertical navigation, but they can really be used for any content that's an aside to main content. A responsive sidebar navigation menu adapts its layout and functionality based on the user's device screen. Side Bar Links.
From www.youtube.com
Sidebar Menu in HTML CSS & JavaScript Sidebar Dropdown Menu Side Bar Links A sticky sidebar contains important links and navigation options fixed on the screen, making it easy for users to access them while. Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. Sidebars are often used for vertical navigation, but they can really be used for any content that's an aside to main content.. Side Bar Links.
From www.codehim.com
Bootstrap Collapsible Sidebar With Icons — CodeHim Side Bar Links This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or. Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. A responsive sidebar navigation menu adapts its layout and functionality based on the user's device screen size. Sidebars are often used for vertical. Side Bar Links.
From seotoolkitonline.com
100 PBN Sidebar Links DA 50+ SEO Toolkit Online Side Bar Links Sidebars are often used for vertical navigation, but they can really be used for any content that's an aside to main content. A responsive sidebar navigation menu adapts its layout and functionality based on the user's device screen size. These examples have been gathered. In this article, you'll learn several ways to make a sidebar with css along with some. Side Bar Links.
From www.mockplus.com
Top 30 Inspiring Website Sidebar Design Examples in 2020 Side Bar Links Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. These examples have been gathered. A sticky sidebar contains important links and navigation options fixed on the screen, making it easy for users to access them while. Sidebars are often used for vertical navigation, but they can really be used for any content that's. Side Bar Links.
From www.solodev.com
How to Create an Expandable Sidebar Navigation Links Side Bar Links In this article, you'll learn several ways to make a sidebar with css along with some sidebar examples. Sidebars are often used for vertical navigation, but they can really be used for any content that's an aside to main content. Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. These examples have been. Side Bar Links.
From www.mockplus.com
Top 30 Inspiring Website Sidebar Design Examples in 2020 Side Bar Links This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or. Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. In this article, you'll learn several ways to make a sidebar with css along with some sidebar examples. These examples have been gathered.. Side Bar Links.
From www.pinterest.com
Bootstrap Sidebar Tutorial Stepbystep tutorial with 5 sidebar Side Bar Links A sticky sidebar contains important links and navigation options fixed on the screen, making it easy for users to access them while. These examples have been gathered. A responsive sidebar navigation menu adapts its layout and functionality based on the user's device screen size. Sidebars are often used for vertical navigation, but they can really be used for any content. Side Bar Links.
From dribbble.com
Dualtier sidebar navigation — Untitled UI by Jordan Hughes® on Dribbble Side Bar Links Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. A responsive sidebar navigation menu adapts its layout and functionality based on the user's device screen size. In this article, you'll learn several ways to make a sidebar with css along with some sidebar examples. A sticky sidebar contains important links and navigation options. Side Bar Links.